Configuración Android Studio
1. Instalación
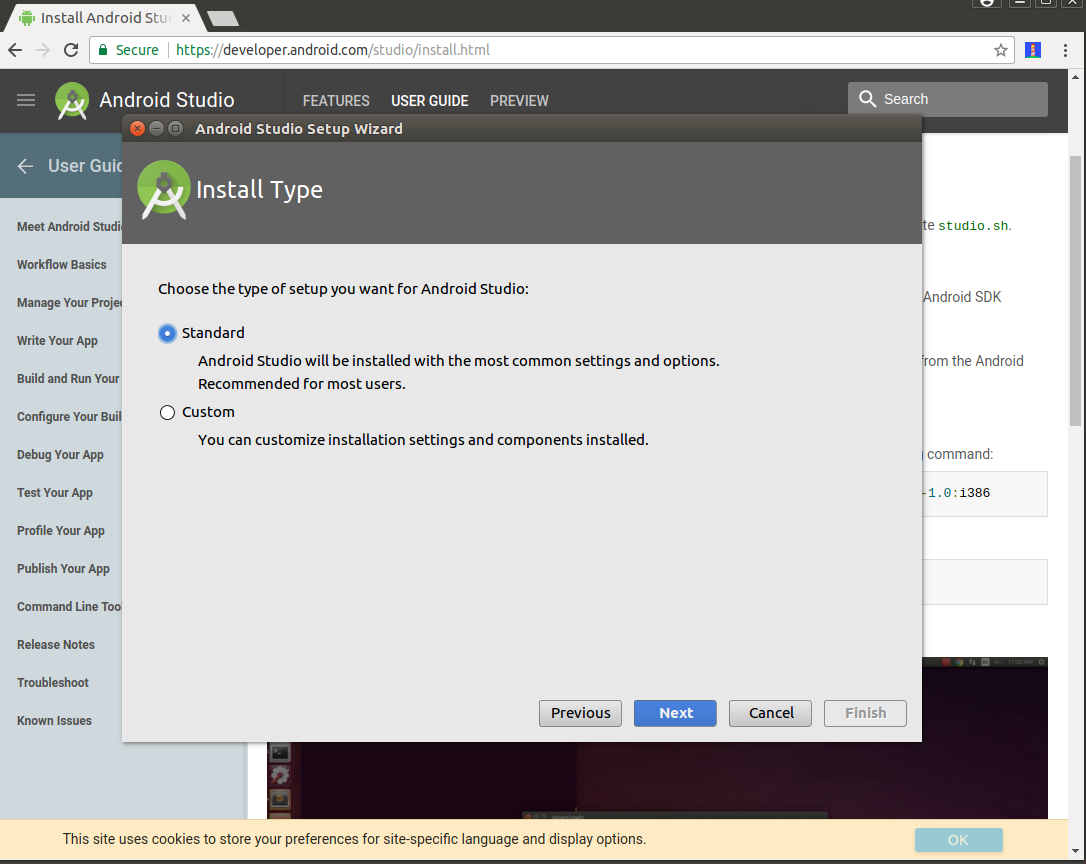
Para el desarrollo de la parte 3 de este taller tendremos que descargar Android Studio, el ambiente de desarrollo para la plataforma Android. Usted puede descargarlo en este link. Luego de esto, cuando usted abra Android Studio, una ventana de configuración aparecerá preguntándole si usted desea configurar Android Studio con los parámetros Standard o Custom. Seleccione la opción Standard como se muestra en la foto.

Espere unos minutos mientras que se instalan los paquetes necesarios.
2. Creación de Emulador desde Android Studio
Cuando haya terminado la instalación, abra Android Studio y cree un proyecto vacío (Start a new Android Studio project) con todas la opciones por defecto. Luego haga click en el ícono aquí mostrado ubicado en la toolbar para abrir el AVD Manager que permite crear emuladores.

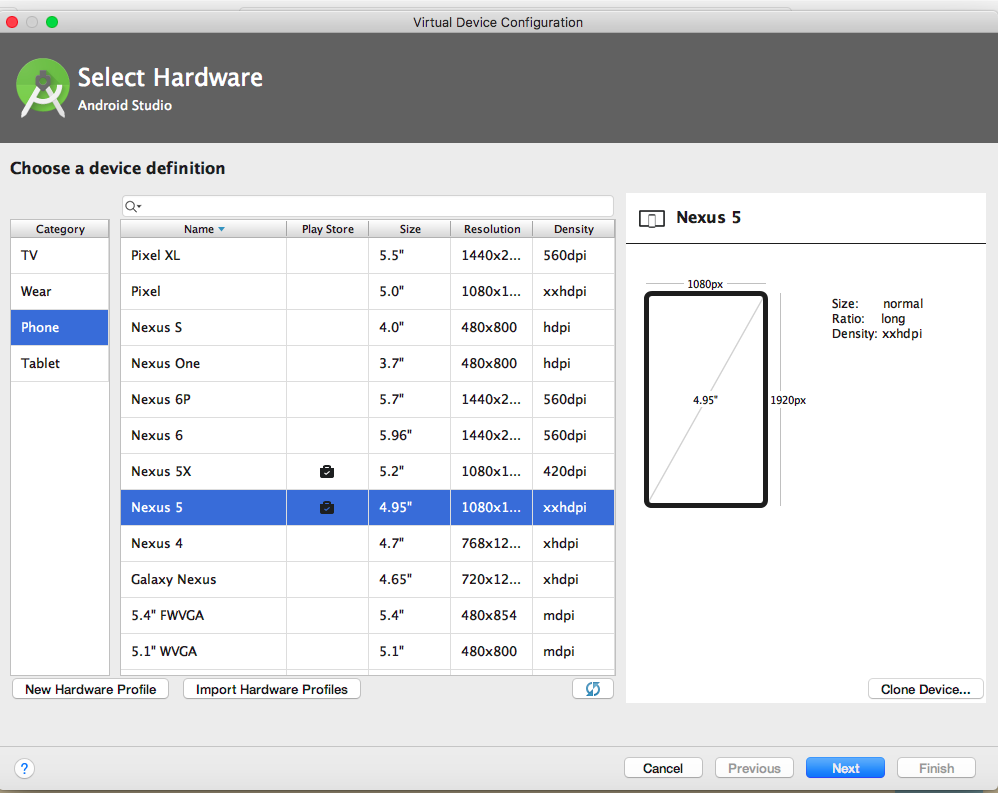
Ahora haga click en el botón Create Virtual Device..., acepte las licencias y en la siguiente ventana seleccione el Nexus 5 con el Play Store como puede observar aquí:

Luego, la siguiente ventana le preguntará qué imagen del sistema operativo desea utilizar para el emulador. Haga click en el botón Download al lado de la versión O de Android.

Android Studio proseguirá a realizar la descarga de la imagen del sistema versión O.
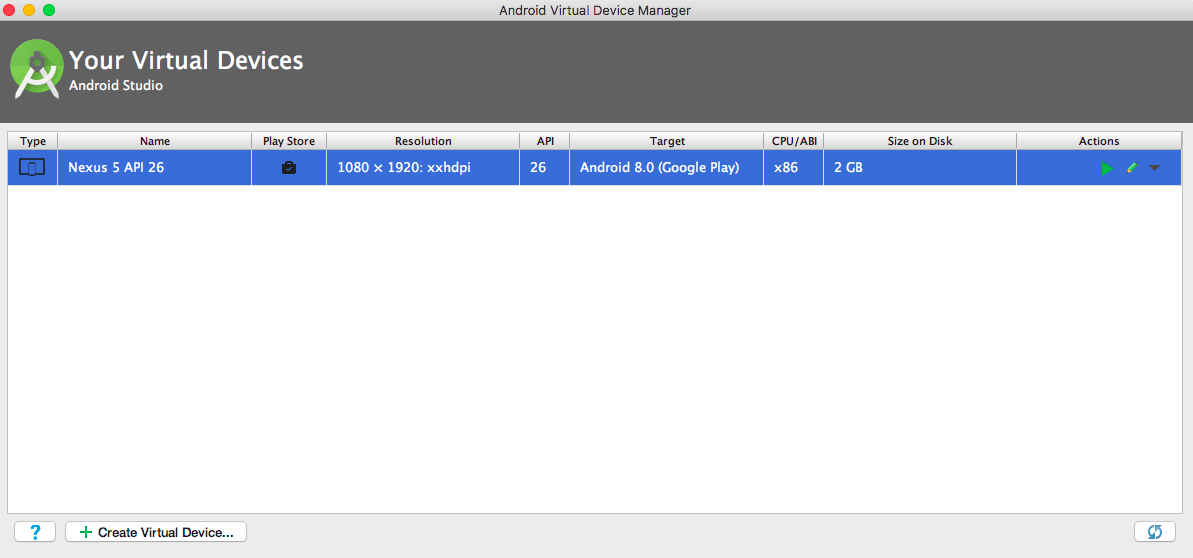
Cuando la descarga haya finalizado, seleccione O y haga click en el botón Next hasta que vea la siguiente ventana.

Ahora, haga click en el botón del triángulo verde para lanzar el emulador
3. SDK de Android
Una vez la aplicación haya sido instalada, diríjase desde su terminal al directorio donde se encuentra su android sdk (para verificar dónde está ubicado su sdk, desde Android Studio diríjase a File -> Settings -> System Settings -> Android SDK en Windows y Linux; o Android Studio -> Preferences -> System Settings -> Android SDK en Mac OS) , usted debería ver una pantalla similar a esta:

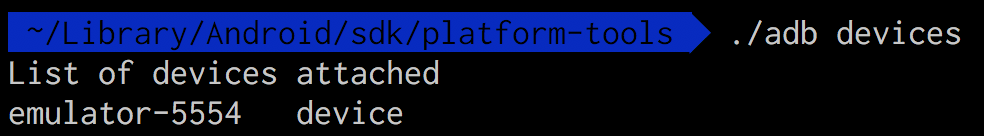
Una vez acceda a esa locación, ingrese al directorio platform-tools y verifique si puede acceder a su emulador ejecutando este comando:
En Unix:
$ ./adb devices
En Windows:
$ adb devices
Usted debería ver su emulador en la lista con la palabra device al frente de este.

4. Ejecución de UI Automation Viewer
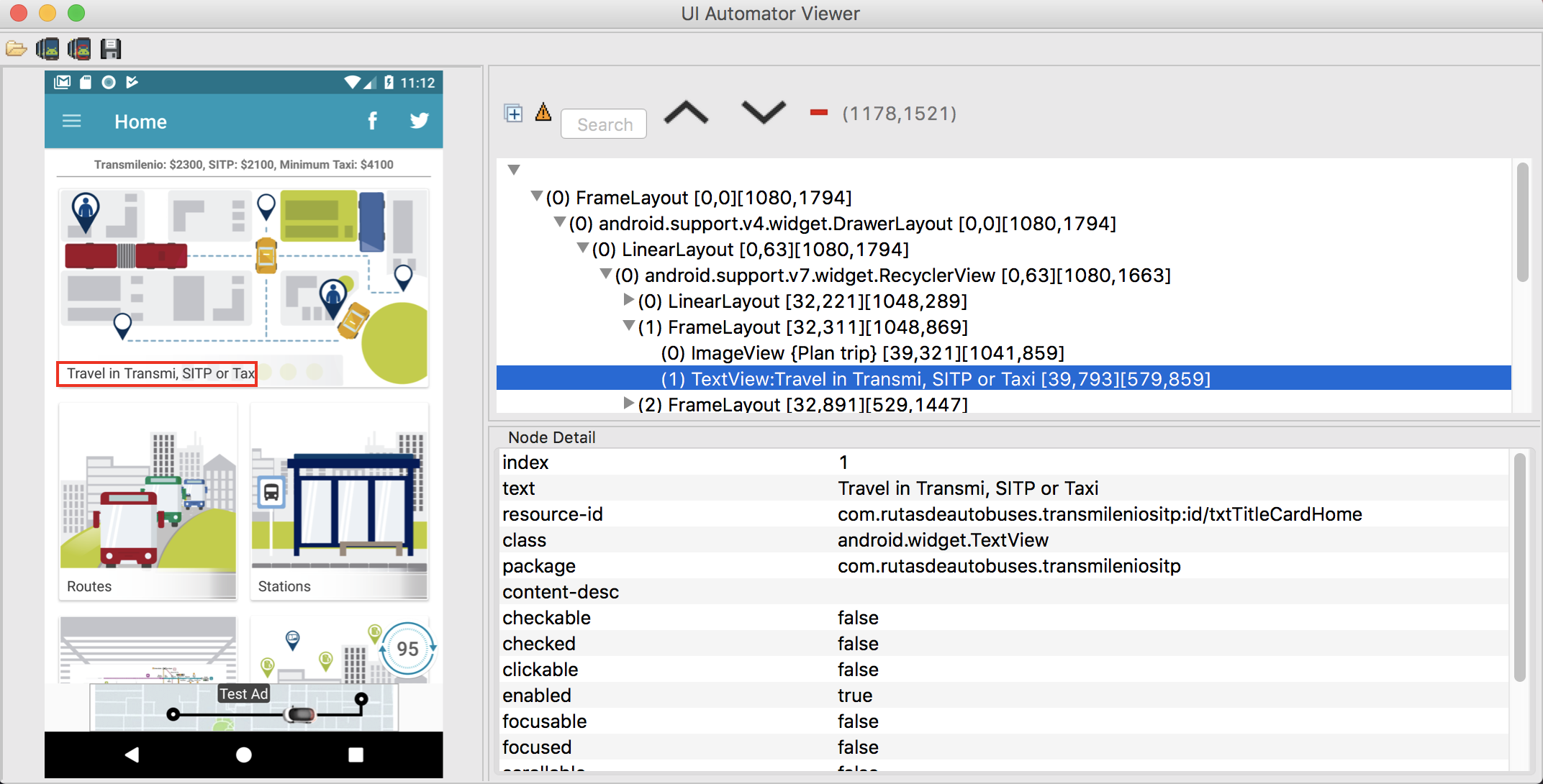
UIAutomatorViwer viene empaquetado con el SDK de Android y esta ubicado en el directorio tools/bin del SDK. Es una herramienta que permite inspeccionar la interfaz gráfica de las aplicaciones para revisar la herencia de layouts y ver las propiedades asociadas con cada componente. (Muy similar a lo que hace el inspector de elementos de un browser)
Esta herramienta es muy útil cuando se están construyendo pruebas sobre aplicaciones móviles debido a que permite exponer los identificadores, indices y textos de los componentes para poder interactuar con ellos.
Para ejecutarlo dirijase a la carpeta mencionada anteriormente y ejecute el comando:
En Unix:
$ ./uiautomatorviewer
En Windows:
$ uiautomatorviewer

La imagen anterior nos muestra una captura de la aplicación de Transmilenio y Sitp, podemos seleccionar un componente de texto y revisar su resource-id, index y text.